How to Design an Irresistible Website Product Page That Drives Sales
Let’s face it! Your website product page design is arguably one of the biggest factors on which customers will hinge their decision-making. The evidence is there to prove it. Its entire layout and content are what will either compel visitors to add the product to their cart or lead them to exit your online store and head over to your competitor’s site. Your visitors want no-B.S product pages that provide them with all the necessary information that they need to know about any product before buying it. You, therefore, owe it to your customers to design, create, and deliver eCommerce product pages that increase the stickiness factor.
But why all this fuss about the website product page? What do customers really expect to see on your product detail page? And how can you design high-converting product pages that will delight your customers and print you more money in sales? We’ve got all the answers covered in this guide.
What is a Website Product Page?
A product page or product detail page (PDP) is a page on your eCommerce website which contains descriptions and information about a product. It is where you provide information like specs, pricing, benefits, photos, and social proof that can give customers an idea of what to expect from the product before buying.
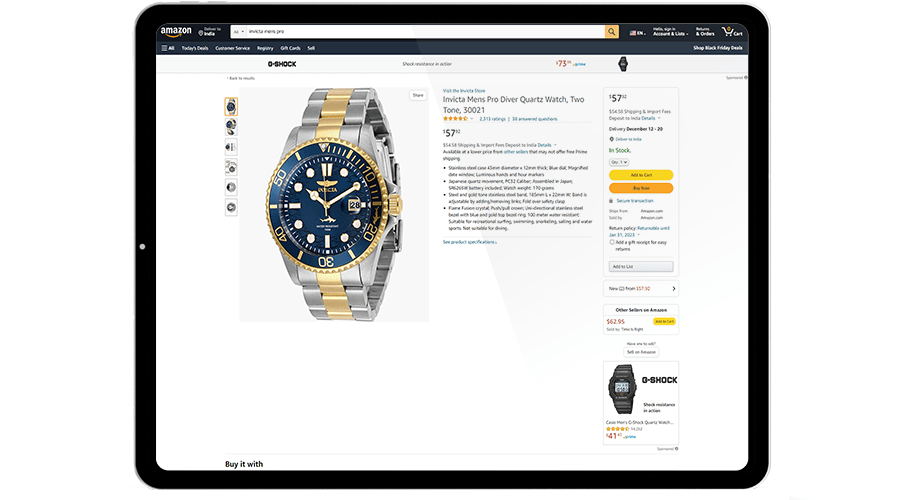
Here is what an Amazon PDP looks like:

Source: Amazon
On the PDP, there will also be other elements like a buy button, folds, videos, shipping information, tax policy, etc. eCommerce product pages are a crucial part of your online store. Since visitors have no way to feel or experience your products in person, your product pages have one job: To use their design and content to compel visitors to make purchases. That is why you must get them done right.
12 Practical Steps to Design High-Converting Product Pages
In this section, we have put together a series of practical tips and ideas that you can use to design the perfect eCommerce product page and boost your chances of getting more customers to click that buy button. Here they are:
- Optimize your product page to increase the loading speed
- Write a compelling title and product description
- Use high-quality photos and videos of the product
- Write unique category descriptions
- Optimize the size selector for better UX
- Make page-to-page navigation easier
- Use numbers to entice customers
- Create a sense of scarcity/urgency
- Provide social proof with customer reviews and trust badges
- Make the CTA button noticeable
- Include accurate estimated delivery dates (EDDs) on the website product page
- Leverage cross-selling and upselling
- Create and display clear shipping and return policies
1. Optimize your eCommerce product page to increase the loading speed
When it comes to online shopping, patience is not a virtue because customers desire instant gratification. They want everything to happen fast, from browsing to checkout to shipping. Customers hate pages that load slowly, with nearly 70% admitting that page speed can determine whether or not they will buy from a retailer online. Your conversion rate also drops by 4.42% for every additional second it takes your page to load.
Make sure your product pages load instantly. Maintain a simple design and optimize all product photos. Then optimize the design flow such that the most important pieces of info load first before other parts of the page.
2. Write compelling titles and product descriptions
You want your visitors to find information quickly, so the product title should be big, bold, and easy to find. Keep the title simple but informative; You do not have to complicate things. Use any of the simple formulas below to craft your product titles:
✅ Brand + Pattern + Product Type, Amount
✅ Brand name + Model number + Size/Color + General name
✅ Brand + Model Number + Product Type + Color/Size
✅ Brand + Line + Size+ Product Type
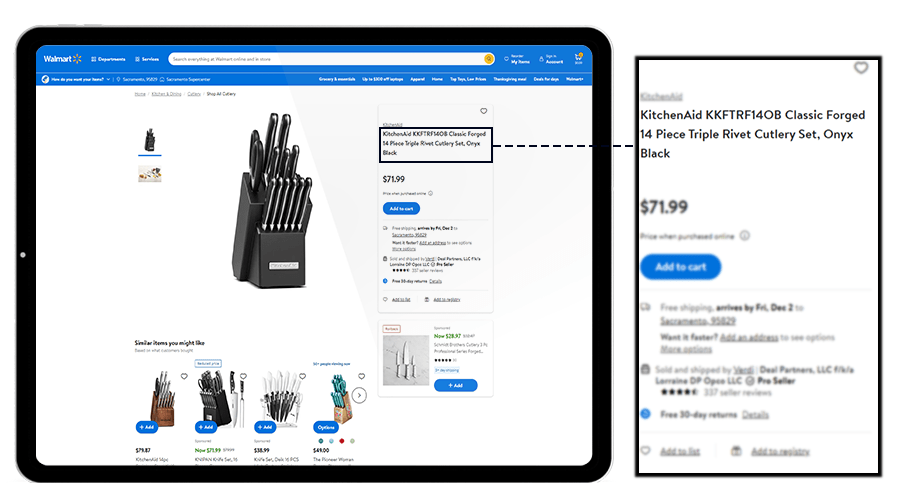
Here is an example from Walmart.

Source: Walmart
In addition to compelling titles, you do not have to write lengthy product descriptions as well. Instead, your description should be unique and highlight the features, focus on benefits, and provide other relevant info about the product. Keeping the description original helps to avoid duplicating content (especially if you are selling too many similar items) which can affect your SEO performance or get you penalized by Google. Good copywriting skills are needed here because your description should be written in a voice that resonates with your target customers and compels them to buy more items from you.
Your description should address customer concerns and highlight important information that users will find helpful. For example, if you are writing about a laptop, you can address concerns about fan noise and device overheating. Of course, you want to do all of these with SEO in mind by naturally integrating relevant keywords into the copy.
In-depth Guide: How to write irresistible product descriptions
3. Use high-quality photos and videos of the product
Images play a vital role during the pre-purchase phase. Since online shoppers cannot see, feel, or experience the product in person, they want to have a clear idea of what to expect should they purchase the item eventually. Research by eMarketer shows that customers between 18 and 54 years expect to see at least 5 photos on the website product page on average.
Your eCommerce product page design should provide a gallery of high-quality images that represent the product well and show off its best attributes. A good way to enhance the shopping experience is to capture a 360° view of the product to allow customers to see the item from all sides. That is something every customer would love! Make sure the image functionality allows customers to zoom in and out so they can have an up-close view of the item. Remember your pages need to load quickly, so don’t forget to compress your product images.
Source: Kohls
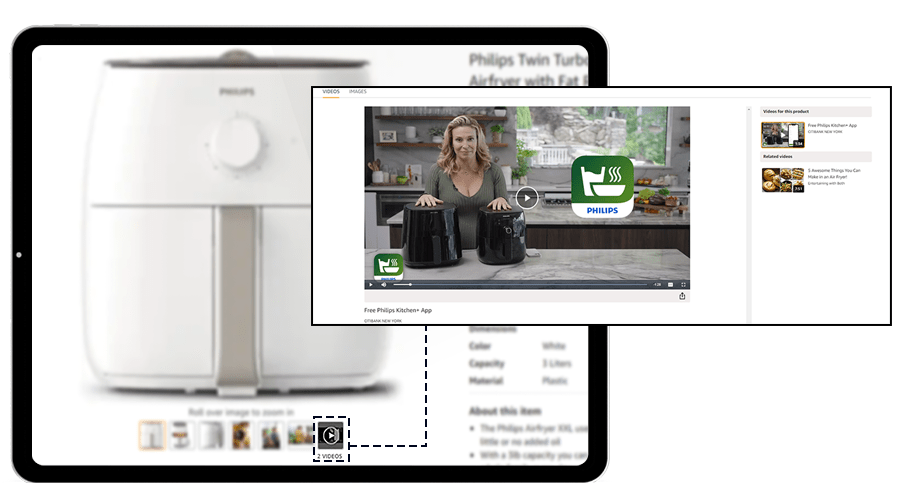
Consider adding product videos to elevate the online shopping experience because videos give customers the feeling of in-person demos. 55% of shoppers say they rely on videos to reach buying decisions and 73% of customers are more likely to buy after watching an explainer video. Using videos in your product web page design will also give you an edge in search results and drive more traffic to your online store.

Source: Amazon
4. Write unique category descriptions
Do you have separate pages for different product categories? If yes, you should know that category page descriptions can also help to drive sales and push traffic to your online store. Category text adds vibrancy to your store and gives you an excellent opportunity to explain certain concepts related to that category using specific keywords. Utilize the ideas for product page optimization in step #2 above to create your category pages. Make sure to write unique, in-depth, SEO category page descriptions because it helps to create a feeling of authority and trustworthiness and also gives you an edge in Google SERPs.
5. Optimize the size selector for better UX
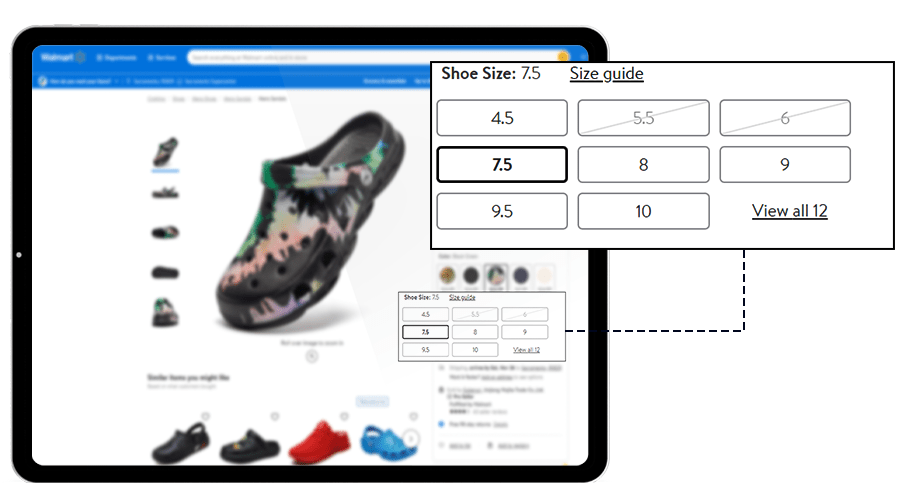
Among the foremost things, users will be looking out for when trying to find something that best fits their needs is the size. Keep in mind that size is measured differently in various parts of the world, so shoppers will most likely have diverging backgrounds. To improve the experience, provide a size selector along with a guide that allows them to view product sizes in inches and centimeters. You also want to position the size selector just below the item and its description.

Source: Walmart
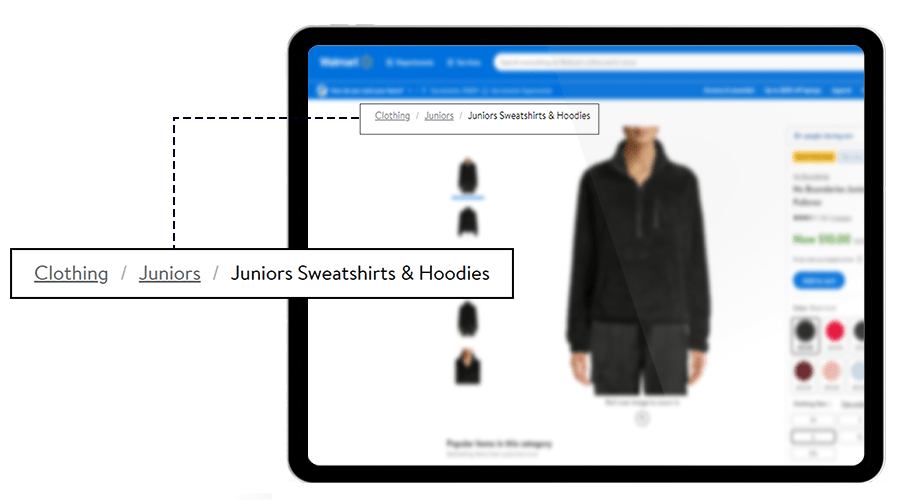
6. Make page-to-page navigation easier
Ever heard the term "Breadcrumb Navigation?" Breadcrumbs are navigational aids that enable visitors to maintain track of where they are on your website. It is more like a website feature that builds a trail for the visitor while exploring different parts of your website. You can learn how to add breadcrumb navigation to your site so customers can understand page hierarchy and trace their steps back to earlier pages, or jump to areas of interest with ease.

Source: Walmart
7. Use numbers to entice customers
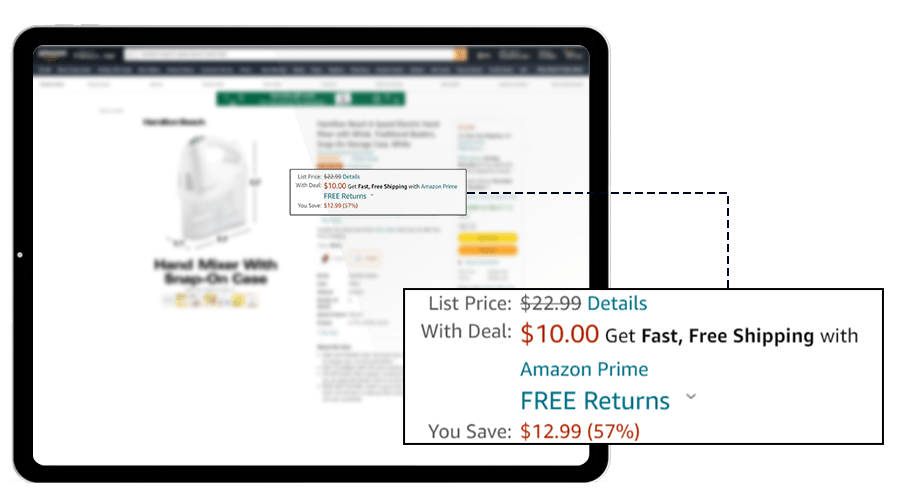
Customers are always looking for opportunities to gain something. They want to have the feeling that doing business with you will be to their advantage. What's in it for them? The price comparison feature is a secret sauce to add to your website product page because it can compel customers to buy more from your store. That is what eCommerce mammoths like Amazon are using to induce shoppers to add more items to their carts. Here's how to use the price comparison feature to create high-converting product pages:
- If you offer lower prices than your competitors for the same product, show customers how much your competitors are offering directly on the product page so they can see you as the most cost-effective choice
- When offering discounts, show customers how much they will save if they order the product. You can show the difference in the form of percentages or use the actual price versus discounted price format.

Source: Amazon
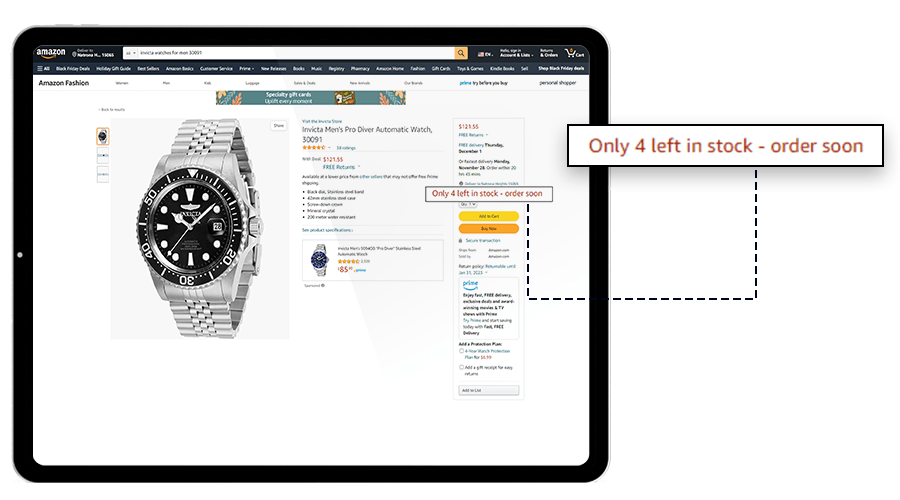
8. Create a sense of scarcity/urgency
Using tactics to create a feeling of scarcity or fear of missing out is another feature to consider including in your eCommerce product page design. You do not want them to chew over the price until they find a reason not to buy anymore. Shoppers usually convert faster when products are selling out fast. Displaying words like: "only 2 items in stock" or "last 3 hours of free shipping" can create the urgency or scarcity you need to get them to convert.

Source: Amazon
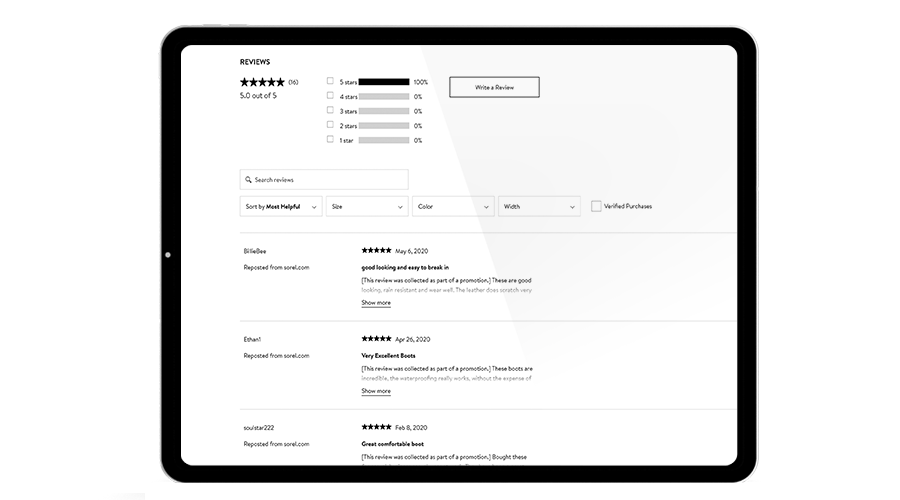
9. Provide social proof using customer reviews and trust badges
Even if you have the best products and excellent customer service, people want to know what others are saying about you or the products you offer. Nearly 70% of online shoppers usually check for product reviews before buying. So your eCommerce product pages should have a highly visible section that allows customers to submit reviews. Use social media and emails to encourage customers to give feedback or rate the product based on their personal experience. Additionally, you can increase the quality of customer reviews on your website product page by allowing customers to post photos or videos of how they are using the products. Reviews from customers boost visitors’ trust in your brand and help to increase website conversions, and you can even go one step further to cement their trust by attaching trust badges or safety icons to customer reviews.

Source: Nordstrom
10. Make the CTA button noticeable
When designing high-converting product pages, one of the most crucial elements is the call to action. Depending on the kind of online store you’re running, the eCommerce CTA button can appear in different forms which could be a ‘buy now’ button, ‘add to cart button, or whatever you consider the best fitting. In all, it is most important to make the CTA prominent, recognizable, and compelling. Check out some product page optimization tips when designing the CTA button:
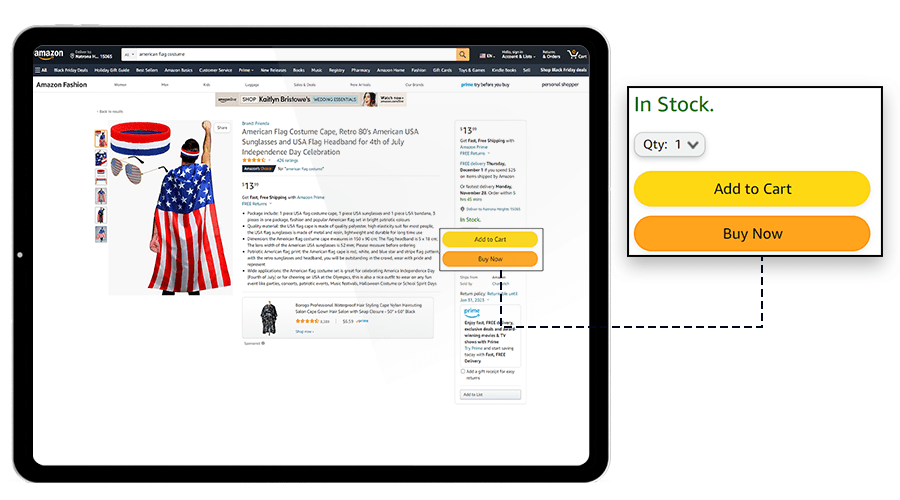
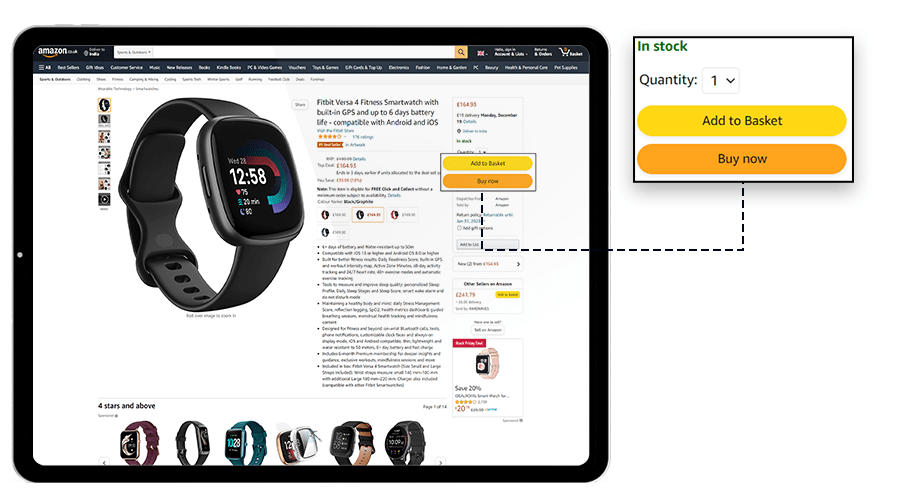
- Use words that resonate with your target audience and are native to them. You can see how Amazon does this across its websites. The CTA for UK customers is different from what you’ll see on its US site.

Source: Amazon US

Source: Amazon UK
- Use the right color that can trigger buyer emotions and induce them to take action.
- Whatever your choice of color, make sure it contrasts perfectly with your product page’s color scheme. The idea is to make the CTA button capable of grabbing the customer’s attention. That is why it has to stand out.
11. Include accurate estimated delivery dates (EDDs) on the website product page
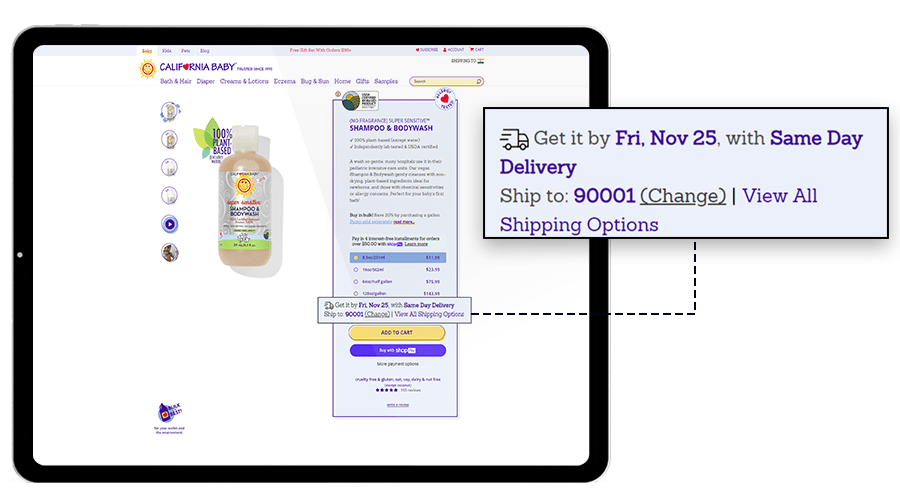
Estimated Delivery Dates (EDDs) displayed on eCommerce product pages show customers the estimated date by which their order will arrive based on their location and other related factors. Many online stores only display vague delivery timelines on the checkout page, typically 3-5 days, which is quite an outdated practice that leads many customers to abandon their carts. 92% of customers online say that knowing their order will arrive by the promised delivery date is an influential factor in their buying decisions. EDDs displayed on the product page give the customer a precise date by which their order will arrive based on their location, thereby building their trust in your brand and inducing them to get through checkout.

With a shipping platform like Fenixcommerce, you can easily enable and display optimized delivery dates for every item with top-level accuracy on your eCommerce product pages and even your checkout page.

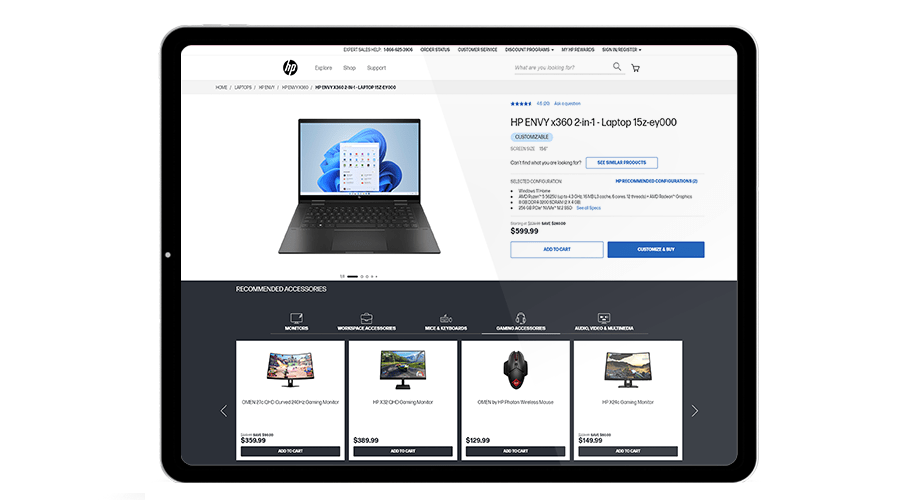
12. Leverage cross-selling and upselling
This is another important feature to add if you are looking to create high-converting product pages. Visitors who hop on your website product page have an intent; they are seriously trying to decide whether to buy your product or not. Use that intent to your advantage with smart upselling and cross-selling. Here’s what you can do:
- Use a “you may also like…” section to suggest similar items or brands to shoppers and allow them to compare products
- Add a “related products” section which suggests other items that complement the products they are interested in and possibly get them to add more items to their cart

Source: HP
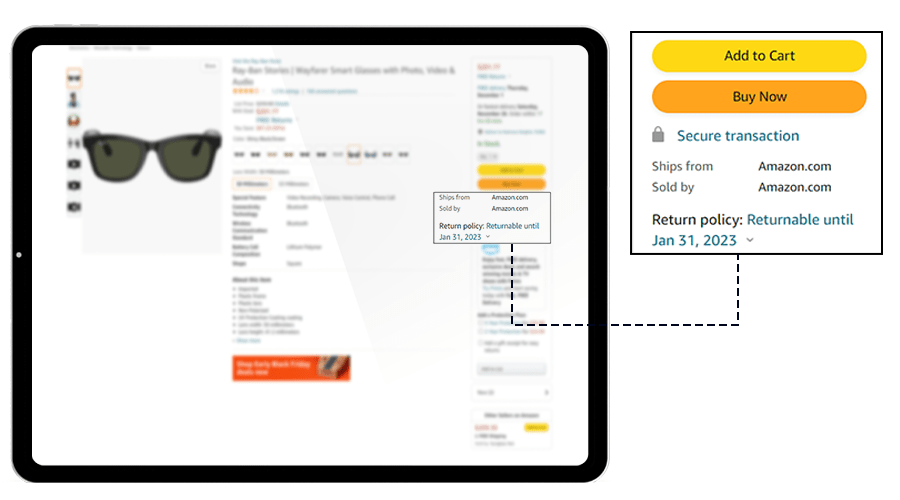
13. Create and display clear shipping and returns policy
An excellent shipping and returns policy is crucial to customer satisfaction and supports your customer retention efforts. When it comes to things like shipping charges, tax, or additional costs, do not wait for customers to get to the checkout page before they find out. Such unexpected costs are the reason why about 48% of customers abandon their carts. As part of eCommerce product page best practices, don’t keep shoppers in the dark about additional charges and conditions of return. Instead, be upfront and state it clearly on the product page so they don’t get confused or frustrated when they get to the checkout page.

Source: Amazon
FenixCommerce helps retailers deliver a superior end-to-end customer experience
From online shopping to fulfillment, customer expectations are changing and eCommerce businesses must match those expectations. At FenixCommerce, we know that succeeding as a retailer goes beyond website product page optimization alone. So we show retailers how to plan and deliver a superior pre-purchase customer experience in eCommerce, and also provide the platform to help them create that experience in their online stores. Our platform has helped both startups and major retail brands (the largest ships over a million orders every year from 800+ fulfillment locations) realize up to a 40% increase in conversions, 51% incremental shipping revenue, and a 38% reduction in cart abandonment. If you need help setting up your online store with EDDs to deliver a better pre-purchase customer experience, contact us ASAP!

.png)
Comments
Post a Comment